
ブログ開設時に設定しておくべき
「問い合わせフォーム」の作成方法についてわかりやすく解説しています!
ブログ初心者の方必見です👀
「ブログを始めてみたけど問い合わせフォームの作り方がわからない…」
そんな風に感じていませんか?
実は、
ブログの初期段階で「問い合わせフォーム」を設置しておくのはとても大切なことなんです!
この記事では、初心者の方でも簡単にできるWordPressでの問い合わせフォームの作成手順を、わかりやすく解説しています。
作業自体は難しくないので、ぜひ最後まで読んで参考にしてみてくださいね ♪

🤔問い合わせフォームはなぜ必要?
読者との信頼関係を築けるから
- 匿名で発信するブログでも「ちゃんと連絡手段がある」ことで信頼性がアップ!
- 特に情報系ブログや資格系ブログでは、「何かあったときに問い合わせできる=安心」につながります。
企業やメディアからのオファーを受けられる可能性がある
- たとえば:
- 広告掲載の依頼
- 記事の執筆依頼(寄稿)
- 商品レビュー依頼 など
- これらはメールアドレスだけじゃなく、問い合わせフォームがあると安心して依頼されやすくなります!
スパムメールを防げる
- メールアドレスを直接ブログに載せると、迷惑メールの標的になる可能性が高くなります😢
- 問い合わせフォームなら迷惑メール対策がしやすく、管理もラクですよ!
読者のニーズを知るチャンスになる
- ブログの内容に関する質問や、感想などが来たら「こんな情報を求めているんだな」とヒントがもらえる。
- それが次の記事ネタや改善点につながることも!
Googleの評価にも関係する(SEO観点)
- 「運営者情報」「プライバシーポリシー」「問い合わせフォーム」などが揃っていると、信頼性のあるサイトと認識されやすいです。
- 結果としてSEO(検索順位)にもプラスに働く可能性があります。
以上の観点から自分のブログを作成した場合、まずは問い合わせフォームを作っておくと安心です✨
では作り方について見ていきましょう😊
📝問い合わせフォーム作成方法
ここからは WordPress で Contact Form 7 を使った作成方法を紹介します。
Contact Form 7は「問い合わせフォームを作成することができるプラグイン」になります。
プラグインのインストール
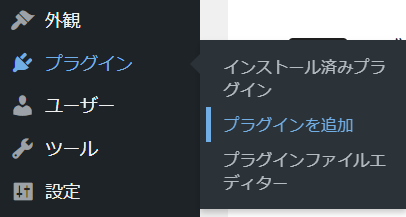
WordPress左メニュー →「プラグイン」→「新規追加」をクリック

WordPressの左側にあるメニューから「プラグイン」を選択👉「新規追加」をクリックします。
検索窓に「Contact Form 7」と入力
「Contact Form 7」を入力し検索してください。
「今すぐインストール」→「有効化」

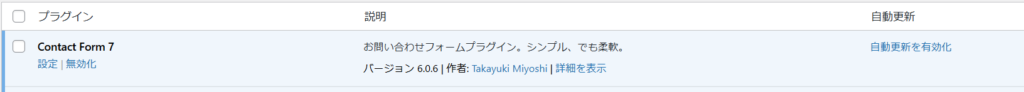
「Contact Form 7」が出てきたら「今すぐインストール」→「有効化」にしましょう。
お問い合わせフォームの作成
「お問い合わせ」→「コンタクトフォーム1」
有効化すると、左メニューに「お問い合わせ」が追加されます。
「お問い合わせ」→「コンタクトフォーム1」がデフォルトで作られてるのでクリック!
フォームの内容(名前・メールアドレス・本文など)を確認(とりあえずそのままでOK)
フォームの内容をチェックしましょう。
基本的にはそのままでOKですが、他にも取得したい項目があれば追加してください。
上部にあるショートコードをコピー
上部にあるショートコード、[contact-form-……] をコピーしておいてください。
後ほど必要になります。
固定ページに設置
左メニュー「固定ページ」→「新規追加」
左メニューにある「固定ページ」から「新規追加」をクリックします。
タイトルに「お問い合わせ」と入力
タイトルに「お問い合わせ」や「Contact」など、自分が気に入る言葉で良いので入力します。
ブログを見に来た人に「ここがお問い合わせフォームだ!」とわかりやすいタイトルがおすすめです!
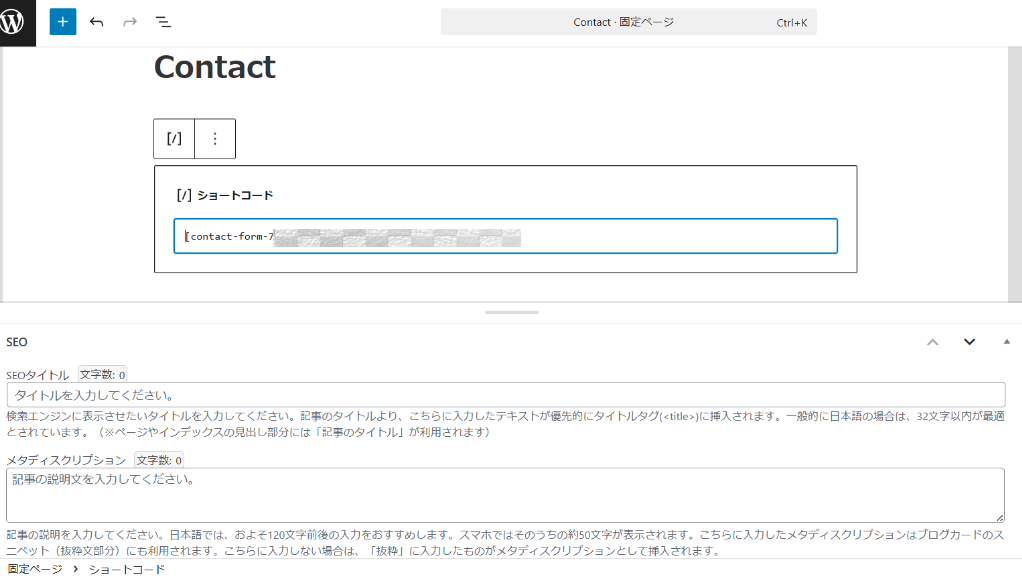
本文にショートコードを貼り付け

このように先ほどコピーしたショートコードを貼り付けましょう。
公開ボタン👉完了!
ここまでできたら公開ボタンを押したら「フォーム自体」の作成は完了です!👍
メニューに追加(ナビゲーションに表示)
問い合わせフォームはブログのナビゲーションに表示されることが望ましいので併せて「メニューに追加」という作業もしましょう。
「外観」→「メニュー」をクリック

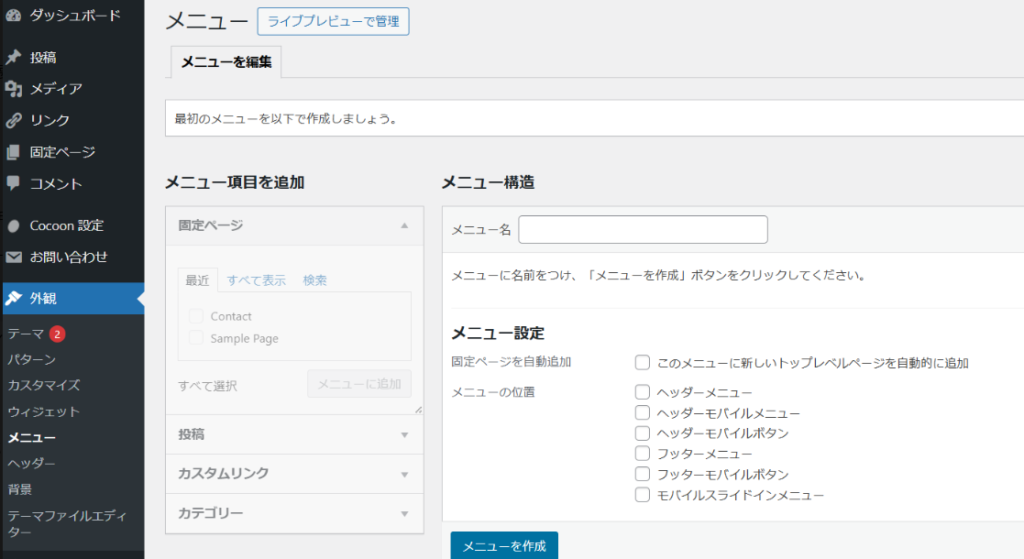
WordPress左側のメニューにある「外観」👉「メニュー」をクリックします。
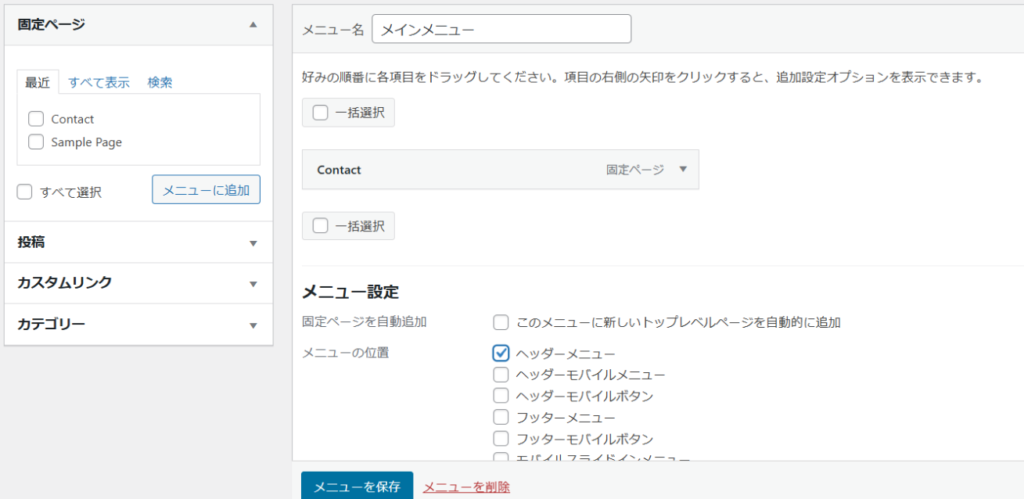
「固定ページ」から「お問い合わせ」にチェック
「固定ページ」から「お問い合わせ」をチェックし、メニュー名を作成しましょう。
メニュー名はわかりやすいのがおすすめ!
例:メインメニューなど
「メニューに追加」をクリック
右側の「メニュー構造」に「お問い合わせ」が表示されるはずなのでチェック!
「メニューの位置」から、表示したい場所にチェックしましょう。
基本は「ヘッダーメニュー」がおすすめです!
スマホでも表示させたいなら「ヘッダー モバイルメニュー」にもチェックしておくと◎
表示順を整えて「メニューを保存」

↑の画像では「Contact」表示になっていますが、こんな感じ!
ここまできたら「メニューを保存」をクリック!
これで問い合わせフォームの作成完了です👏

問い合わせフォームは “ 信頼されるブログ ” への第一歩
いかかでしたか?
ブログを始めたばかりの今だからこそ、問い合わせフォームをしっかり整えておくことが大切です。
信頼感アップやビジネスチャンスの広がりなど、メリットはたくさん。
小さな一歩かもしれませんが、着実に“読まれるブログ”への道がひらけていきますよ🌱
この記事が、皆様のブログ運営に役立つヒントになれば嬉しいです。
最後までご覧いただきありがとうございました。

>>>初心者でも登録OK!もしもアフィリエイトの登録方法についてはこちらから


